У каждого цвета есть три основных свойства: цветовой тон, насыщенность и светлота.
Кроме этого, важно знать о таких характеристиках цвета, как светлотный и цветовой контрасты, познакомиться с понятием локального цвета предметов и прочувствовать некоторые пространственные свойства цвета.
Цветовой тон
В нашем сознании цветовой тон ассоциируется с окраской хорошо знакомых предметов. Многие наименования цветов произошли прямо от объектов с характерным цветом: песочный, морской волны, изумрудный, шоколадный, коралловый, малиновый, вишневый, сливочный и т. д.
Легко догадаться, что цветовой тон определяется названием цвета (желтый, красный, синий и т. д.) и зависит от его места в спектре.
Интересно узнать, что натренированный глаз при ярком дневном освещении различает до 180 цветовых тонов и до 10 ступеней (градаций) насыщенности. Вообще, развитый человеческий глаз способен различать около 360 оттенков цвета.

67. Детский праздник цвета
Насыщенность цвета
Насыщенность цвета представляет собой отличие хроматического цвета от равного с ним по светлоте серого цвета (ил. 66).
Если в какой-либо цвет добавить серую краску, цвет станет меркнуть, изменится его насыщенность.

68. Д. МОРАНДИ. Натюрморт. Пример приглушенной цветовой гаммы

69. Изменение насыщенности цвета

70. Изменение насыщенности теплых и холодных цветов
Светлота
Третий признак цвета – светлота. Любые цвета и оттенки, независимо от цветового тона, можно сравнить по светлоте, то есть определить, какой из них темнее, а какой светлее. Можно изменить светлоту цвета, добавив в него белила или воду, тогда красный станет розовым, синий – голубым, зеленый – салатовым и т. д.
71. Изменение светлоты цвета с помощью белил
Светлота – качество, присущее как хроматическим, так и ахроматическим цветам. Светлоту не следует путать с белизной (как качеством цвета предмета).
У художников принято светлотные отношения называть тональными, поэтому не следует путать светлотный и цветовой тон, светотеневой и цветовой строй произведения. Когда говорят, что картина написана в светлых тонах, то прежде всего имеют в виду светлотные отношения, а по цвету она может быть и серо-белой, и розовато-желтой, светло-сиреневой, словом самой разной.
Различия этого типа живописцы называют валерами.
Сравнивать по светлоте можно любые цвета и оттенки: бледно-зеленый с темно-зеленым, розовый с синим, красный с фиолетовым и т. д.
Интересно заметить, что красный, розовый, зеленый, коричневый и другие цвета могут быть и светлыми, и темными цветами.
72. Различие цветов по светлоте
Благодаря тому, что мы помним цвета окружающих нас предметов, мы представляем себе их светлоту. Например, желтый лимон светлее синей скатерти, и мы помним, что желтый цвет светлее синего.
Ахроматические цвета, то есть серые, белые и черные, характеризуются только светлотой. Различия по светлоте заключаются в том, что одни цвета темнее, а другие светлее.
Любой хроматический цвет может быть сопоставлен по светлоте с ахроматическим цветом.
Рассмотрите цветовой круг (ил. 66), состоящий из 24 цветов.
Можно сравнить цвета: красный и серый, розовый и светлосерый, темно-зеленый и темно-серый, фиолетовый и черный и т. д. Ахроматические цвета подобраны по светлоте равными хроматическим.
Светлотный и цветовой контрасты
Цвет предмета постоянно меняется в зависимости от условий, в которых он находится. Огромную роль в этом играет освещение. Посмотрите, как неузнаваемо изменяется один и тот же предмет (ил. 71). Если свет на предмете холодный, его тень кажется теплой и наоборот.
Контраст света и цвета наиболее четко и ясно воспринимается на «переломе» формы, то есть на месте поворота формы предметов, а также на границах соприкосновения с контрастным фоном.


73. Светлотный и цветовой контрасты в натюрмортах
Светлотный контраст
Контраст по светлоте применяют художники, подчеркивая в изображении разную тональность предметов. Располагая светлые объекты рядом с темными, они усиливают контрастность и звучность цветов, достигают выразительности формы.
Сравните одинаковые серые квадраты, расположенные на черном и белом фоне. Они покажутся вам разными.
На черном серое кажется более светлым, а на белом – более темным. Такое явление называется светлотным контрастом или контрастом по светлоте (ил. 74).

74. Пример контраста по светлоте
Цветовой контраст
Цвет предметов мы воспринимаем в зависимости от окружающего фона. Белая скатерть покажется голубой, если на нее положить оранжевые апельсины, и розовой, если на ней окажутся зеленые яблоки. Это происходит потому, что цвет фона приобретает оттенок дополнительного цвета по отношению к цвету предметов. Серый фон рядом с красным предметом кажется холодным, а рядом с синим и зеленым – теплым.

75. Пример цветового контраста
Рассмотрите ил. 75: все три серых квадрата одинаковые, на синем фоне серый цвет приобретает оранжевый оттенок, на желтом – фиолетовый, на зеленом – розовый, то есть он приобретает оттенок дополнительного цвета к цвету фона. На светлом фоне цвет предмета кажется более темным, на темном – светлым.
Явление цветового контраста заключается в том, что цвет изменяется под влиянием других, окружающих его цветов, или под влиянием цветов, предварительно наблюдавшихся.
76. Пример цветового контраста
Дополнительные цвета в соседстве друг с другом становятся ярче и насыщеннее. Это же происходит и с основными цветами. Например, красный помидор будет выглядеть еще краснее рядом с зеленью петрушки, а фиолетовый баклажан рядом с желтой репой.
Контраст синих и красных – это прообраз контраста холодных и теплых. Он лежит в основе колорита многих произведений европейской живописи и создает драматическое напряжение в картинах Тициана, Пуссена, Рубенса, А. Иванова.
Контраст как противопоставление цветов в картине есть основной прием художественного мышления вообще, утверждает Н. Волков, известный русский художник и ученый*.
В окружающей нас действительности воздействия одного цвета на другой более сложны, чем в рассмотренных примерах, но знание основных контрастов – по светлоте и цвету – помогает рисующему лучше увидеть эти взаимоотношения цветов в действительности и использовать полученные знания в практической работе. Применение светлотного и цветового контрастов повышает возможности изобразительных средств.

77. Зонтики. Пример использования цветовых нюансов

78. Воздушные шары. Пример использования цветовых контрастов
Особое значение для достижения выразительности в декоративной работе приобретают тоновой и цветовой контрасты.
Цветовой контраст в природе и произведениях декоративного искусства:

а. М. ЗВИРБУЛЕ. Гобелен «Вместе с ветром»

б. Перо павлина. Фото

в. Осенние листья. Фото

г. Поле маков. Фото

д. АЛЬМА ТОМАС. Голубой свет младенчества
Локальный цвет
Рассмотрите предметы в вашей комнате, выгляните в окно. Все, что вы видите, имеет не только форму, но и цвет. Вы можете его легко определить: яблоко – желтое, чашка – красная, скатерть – синяя, стены – голубые и т. д.
Локальный цвет предмета – это те чистые, несмешанные, непреломленные тона, которые в нашем представлении связаны с определенными предметами, как их объективные, неизменные свойства.
Локальный цвет – основной цвет какого-либо предмета без учета внешних влияний.
Локальный цвет предмета может быть однотонным (ил. 80), но может состоять и из разных оттенков (ил. 81).
Вы увидите, что основной цвет роз белый или красный, но в каждом цветке можно насчитать несколько оттенков локального цвета.

80. Натюрморт. Фото

81. ВАН БЕЙЕРЕН. Ваза с цветами
При рисовании с натуры, по памяти надо передавать характерные особенности локального цвета предметов, его изменения на свету, в полутени и тени.
Под влиянием света, воздуха, объединения с другими цветами один и тот же локальный цвет приобретает совершенно различный тон в тени и на свету.
При солнечном освещении цвет самих предметов виден лучше всего в местах, где располагаются полутени. Локальный цвет предметов виден хуже там, где на нем лежит полная тень. Он высветляется и обесцвечивается на ярком свету.
Художники, показывая нам красоту предметов, точно определяют изменения локального цвета на свету и в тени.
Как только вы освоите теорию и практику использования основных, составных и дополнительных цветов, вы сможете легко передавать локальный цвет предмета, его оттенки на свету и в тени. В тени, отбрасываемой предметом или находящейся на нем самом, всегда будет присутствовать цвет, являющийся дополнительным к цвету самого предмета. Например, в тени красного яблока обязательно будет присутствовать зеленый цвет, как дополнительный к красному. Кроме этого, в каждой тени присутствуют тон, чуть темнее цвета самого предмета, и синий тон.

82. Схема получения цвета тени
Не следует забывать, что на локальный цвет предмета воздействует его окружение. Когда рядом с желтым яблоком окажется зеленая драпировка, то на нем появляется цветной рефлекс, то есть собственная тень яблока обязательно приобретает оттенок зеленого цвета.

83. Натюрморт с желтым яблоком и зеленой драпировкой
Продолжим с теорией цвета.
Сегодня поговорим об оставшихся двух характеристиках цвета:
светлый
- насыщенный
яркий
- мягкий
Что из себя представляют эти две характеристики, несложно определить, используя любой графический редактор.
Сначала разберемся с хроматическими
цветами
Посмотрим на 2 схемы:
Палитра №1
По оси х
(горизонтальной, кто забыл математику=)) идет яркость
, по у
- насыщенность
, отдельно вынесли z
- собственно, сам цвет
, тон
Тут видно, что яркий цвет
- это цвет без добавления серого
, в то время как мягкий цвет
- цвет с добавлением серого
Насыщенный, темный цвет - это цвет с добавлением черного . Таблицу можно было бы продлить вверх,добавляя белый, тогда получился бы светлый цвет - цвет с добавлением белого .
Теперь посмотрим палитру самой простой графической программы - paint
Палитра№2
Примерно то же самое, просто система координат поменялась местами
За пределы квадрата вынесли насыщенность
(добавление к цвету черного и белого). Сам спектральный цвет в этом ряду посередине
, ближе к низу к нему добавляется черный и цвет становится насыщенным, ближе к верху к нему добавляется белый и цвет становится светлым.
В квадрате же по оси х
меняются цвета спектра, а по оси у
сверху вниз теряется яркость, к цвету добавляется серый -он становится мягким.
Вот еще одна более простая схема яркости и мягкости, светлоты и насыщенности

Наверху - яркий теплый зеленый цвет
, внизу - тот же цвет с добавлением серого, то есть мягкий теплый зеленый цвет
.
Сам цвет находится посередине. Слева - его более светлые варианты, справа - его более насыщенные варианты.
Как можно сделать вывод : и яркие и мягкие цвета бывают светлыми и темными.
Что интересно : при добавлении черного и белого цвет может менять свою "температуру" - характеристику тепло-холод, становясь холоднее. Поскольку и черный и белый, как вы помните, считаются холодными цветами. Особенно это заметно у ярких цветов. Сравните сам цвет, что в середине, самые светлые и самые темные его оттенки. Поэтому, если вам идет один из вариантов цвета - далеко не факт, что пойдет все разнообразие его светлых и темных оттенков.
В общем,если обобщить теорию о характеристиках цвета, получим:
теплый
-
цвет с теплыми полутонами
холодный
- цвет с холодными полутонами
яркий
- цвет без добавления серого
мягкий
- цвет с добавлением серого
светлый
- цвет с добавлением белого
темный
- цвет с добавлением черного
Что касается ахроматических
цветов, то черный
и белый
- яркие цвета, серый
- мягкий.
Черный
- насыщенный цвет, белый
- светлый, что же касается серого
, то зависит от того, чего в нем больше - белого
или черного
. Средний серый
, который получается при смешивании противоположных цветов - нейтрален, так как в нем 50% белого и 50% черного.
Я по образованию программист, но по работе мне пришлось столкнуться с обработкой изображений. И тут для меня открылся удивительный и неизведанный мир цветовых пространств. Не думаю, что дизайнеры и фотографы узнают для себя что-то новое, но, возможно, кому-нибудь это знание окажется, как минимум полезно, а в лучшем случае интересно.
Основная задача цветовых моделей – сделать возможным задание цветов унифицированным образом. По сути цветовые модели задают определённые системы координат, которые позволяют однозначно определить цвет.
Наиболее популярными на сегодняшний день являются следующие цветовые модели: RGB (используется в основном в мониторах и камерах), CMY(K) (используется в полиграфии), HSI (широко используется в машинном зрении и дизайне). Существует множество других моделей. Например, CIE XYZ (стандартные модели), YCbCr и др. Далее дан краткий обзор этих цветовых моделей.
Цветовой куб RGB
Из закона Грассмана возникает идея аддитивной (т.е. основанной на смешении цветов от непосредственно излучающих объектов) модели цветовоспроизведения. Впервые подобная модель была предложена Джеймсом Максвеллом в 1861 году, но наибольшее распространение она получила значительно позже.В модели RGB (от англ. red – красный, green – зелёный, blue – голубой) все цвета получаются путём смешения трёх базовых (красного, зелёного и синего) цветов в различных пропорциях. Доля каждого базового цвета в итоговом может восприниматься, как координата в соответствующем трёхмерном пространстве, поэтому данную модель часто называют цветовым кубом. На Рис. 1 представлена модель цветового куба.
Чаще всего модель строится так, чтобы куб был единичным. Точки, соответствующие базовым цветам, расположены в вершинах куба, лежащих на осях: красный – (1;0;0), зелёный – (0;1;0), синий – (0;0;1). При этом вторичные цвета (полученные смешением двух базовых) расположены в других вершинах куба: голубой - (0;1;1), пурпурный - (1;0;1) и жёлтый – (1;1;0). Чёрный и белые цвета расположены в начале координат (0;0;0) и наиболее удалённой от начала координат точке (1;1;1). Рис. показывает только вершины куба.

Цветные изображения в модели RGB строятся из трёх отдельных изображений-каналов. В Табл. показано разложение исходного изображения на цветовые каналы.

В модели RGB для каждой составляющей цвета отводится определённое количество бит, например, если для кодирования каждой составляющей отводить 1 байт, то с помощью этой модели можно закодировать 2^(3*8)≈16 млн. цветов. На практике такое кодирование избыточно, т.к. большинство людей не способно различить такое количество цветов. Часто ограничиваются т.н. режимом «High Color» в котором на кодирование каждой компоненты отводится 5 бит. В некоторых приложениях используют 16-битный режим в котором на кодирование R и B составляющих отводится по 5 бит, а на кодирование G составляющей 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зелёному цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры ЭВМ. Количество бит, отводимых на кодирование одного пиксела называется глубиной цвета. В Табл. приведены примеры кодирования одного и того же изображения с разной глубиной цвета.

Субтрактивные модели CMY и CMYK
Субтрактивная модель CMY (от англ. cyan - голубой, magenta - пурпурный, yellow - жёлтый) используется для получения твёрдых копий (печати) изображений, и в некотором роде является антиподом цветового RGB-куба. Если в RGB модели базовые цвета – это цвета источников света, то модель CMY – это модель поглощения цветов.Например, бумага, покрытая жёлтым красителем не отражает синий свет, т.е. можно сказать, что жёлтый краситель вычитает из отражённого белого света синий. Аналогично голубой краситель вычитает из отражённого света красный, а пурпурный краситель вычитает зелёный. Именно поэтому данную модель принято называть субтрактивной. Алгоритм перевода из модели RGB в модель CMY очень прост:

При этом предполагается, что цвета RGB находятся в интервале . Легко заметить, что для получения чёрного цвета в модели CMY необходимо смешать голубой, пурпурный и жёлтый в равных пропорциях. Этот метод имеет два серьёзных недостатка: во-первых, полученный в результате смешения чёрный цвет будет выглядеть светлее «настоящего» чёрного, во-вторых, это приводит к существенным затратам красителя. Поэтому на практике модель СMY расширяют до модели CMYK, добавляя к трём цветам чёрный (англ. black).
Цветовое пространство тон, насыщенность, интенсивность (HSI)
Рассмотренные ранее цветовые модели RGB и CMY(K) весьма просты в плане аппаратной реализации, но у них есть один существенный недостаток. Человеку очень тяжело оперировать цветами, заданными в этих моделях, т.к. человек, описывая цвета, пользуется не содержанием в описываемом цвете базовых составляющих, а несколько иными категориями.Чаще всего люди оперируют следующими понятиями: цветовой тон, насыщенность и светлота. При этом, говоря о цветовом тоне, обычно имеют в виду именно цвет. Насыщенность показывает насколько описываемый цвет разбавлен белым (розовый, например, это смесь красного и белого). Понятие светлоты наиболее сложно для описания, и с некоторыми допущениями под светлотой можно понимать интенсивность света.
Если рассмотреть проекцию RGB-куба в направлении диагонали белый-чёрный, то получится шестиугольник:

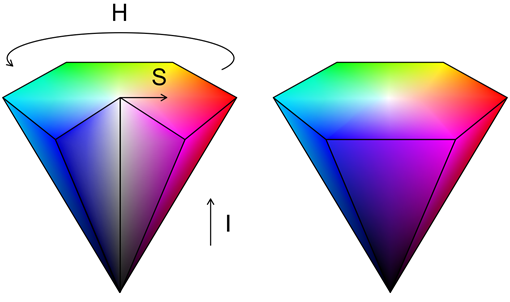
Все серые цвета (лежащие на диагонали куба) при этом проецируются в центральную точку. Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:

При этом тон (H) задаётся углом относительно оси красного цвета, насыщенность (S) характеризует чистоту цвета (1 означает совершенно чистый цвет, а 0 соответствует оттенку серого). Важно понимать, что тон и насыщенность не определены при нулевой интенсивности.

Алгоритм перевода из RGB в HSI можно выполнить, воспользовавшись следующими формулами:

Цветовая модель HSI очень популярна среди дизайнеров и художников, т.к. в этой системе обеспечивается непосредственный контроль тона, насыщенности и яркости. Эти же свойства делают эту модель очень популярной в системах машинного зрения. В Табл. показано изменение изображения при увеличении и уменьшении интенсивности, тона (выполняется поворот на ±50°) и насыщенности.

Модель CIE XYZ
С целью унификации была разработана международная стандартная цветовая модель. В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).При описании цвета значения X,Y,Z называют стандартными основными возбуждениями, а полученные на их основе координаты – стандартными цветовыми координатами. Стандартные кривые сложения X(λ),Y(λ),Z(λ) (см. Рис.) описывают чувствительность среднестатистического наблюдателя к стандартным возбуждениям:

Помимо стандартных цветовых координат часто используют понятие относительных цветовых координат, которые можно вычислить по следующим формулам:

Легко заметить, что x+y+z=1, а это значит, что для однозначного задания относительных координат достаточно любой пары значений, а соответствующее цветовое пространство может быть представлено в виде двумерного графика:

Множество цветов, задаваемое таким способом, называют треугольником CIE.
Легко заметить, что треугольник CIE описывает только цветовой тон, но никак не описывает яркость. Для описания яркости вводят дополнительную ось, проходящую через точку с координатами (1/3;1/3) (т.н. точку белого). В результате получают цветовое тело CIE (см. Рис.):

Это тело содержит все цвета, видимые среднестатистическим наблюдателем. Основным недостатком этой системы является то, что используя её, мы можем констатировать только совпадение или различие двух цветов, но расстояние между двумя точками этого цветового пространства не соответствует зрительному восприятию различия цветов.
Модель CIELAB
Основной целью при разработке CIELAB было устранение нелинейности системы CIE XYZ с точки зрения человеческого восприятия. Под аббревиатурой LAB обычно понимается цветовое пространство CIE L*a*b*, которое на данный момент является международным стандартом.В системе CIE L*a*b координата L означает светлоту (в диапазоне от 0 до 100), а координаты a,b – означают позицию между зелёным-пурпурным, и синим-жёлтым цветами. Формулы для перевода координат из CIE XYZ в CIE L*a*b* приведены ниже:

где (Xn,Yn,Zn) – координаты точки белого в пространстве CIE XYZ, а

На Рис. представлены срезы цветового тела CIE L*a*b* для двух значений светлоты:

По сравнению с системой CIE XYZ Евклидово расстояние (√((L1-L2)^2+(a1^*-a2^*)^2+(b1^*-b2^*)^2)) в системе CIE L*a*b* значительно лучше соответствует цветовому различию, воспринимаемому человеком, тем не менее, стандартной формулой цветового различия является чрезвычайно сложная CIEDE2000.
Телевизионные цветоразностные цветовые системы
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно).Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения. Т.к. компонента Y по сути содержит исходное изображение в градациях серого, сигнал в системе YIQ мог быть принят и корректно отображён как на старых чёрно-белых телевизорах, так и на новых цветных.
Вторым, возможно более важным плюсом, этих пространств является разделение информации о цвете и яркости изображения. Дело в том, что человеческий глаз весьма чувствителен к изменению яркости, и значительно менее чувствителен к изменению цветности. Это позволяет передавать и хранить информацию о цветности с пониженной глубиной. Именно на этой особенности человеческого глаза построены самые популярные на сегодняшний день алгоритмы сжатия изображений (в т.ч. jpeg). Для перевода из пространства RGB в YIQ можно воспользоваться следующими формулами:

С давних времен теоретики цвета развивали свои идеи и понимание взаимодействия цвета. Первые попытки по систематизации взглядов были предприняты еще при жизни Аристотеля (384-322 до н.э.), однако наиболее серьезные изыскания в теории цвета начались при Леонардо да Винчи (1452-1519 гг.). Леонардо обратил внимание, что определенные цвета усиливают друг друга и открыл контрастные (противоположные) и дополнительные цвета.
Первый цветовой круг был изобретен Исааком Ньютоном (1642-1727 гг.). Он разделил луч белого света на лучи красного, оранжевого, желтого, зеленого, голубого, синего и фиолетового, а затем соединил концы спектра в цветовой круг. Он заметил, что при смешивании двух цветов из противоположных позиций получается нейтральный цвет.
Томас Янг (1773-1829) доказал, что в действительности белый световой луч разлагается лишь на три спектральных цвета: красный, зеленый и синий. Эти три цвета являются первоначальными. Основываясь на его работах, немецкий физиолог Герман Гельмгольц (1821-1894) показал, что человеческий глаз воспринимает цвет как сочетание красных, зеленых и синих световых волн. Эта теория доказала, что наш мозг «разбивает» цвет каждого предмета на различные процентные содержания в нем красного, зеленого и синего, и именно из-за этого мы воспринимаем различные цвета по-разному.
Иоганн Вольфганг Гете (1749-1832 гг.) разделил цвета на две группы. Он включил теплые цвета (красный-оранжевый-желтый) в положительную группу, а холодные цвета (зеленый-синий-фиолетовый) – в отрицательную. Он обнаружил, что цвета положительной группы вызывают у зрителей душевный подъем, а цвета отрицательной группы ассоциируются с чувством неустроенности.
Вильгельм Оствальд (1853-1932 гг.), российско-германский химик, в своей книге «Азбука цвета» (1916 г.) разработал систему цвета в зависимости от психологической гармонии и порядка.
Иттен Йоганс (1888-1967 гг.), теоретик цвета из Швейцарии, разработал цветовые гаммы и модифицировал цветовой круг, который базировался на трех основных цветах – красном, желтом и синем, и включал двенадцать оттенков. В своих экспериментах исследовал связь между цветом и визуальными эффектами.
В 1936 году американский художник Альберт Манселл (1858-1918) создал новую универсальную цветовую модель. Она получила название «Дерево Манселла», где оттенки располагаются вдоль ветвей различной длины в порядке их насыщенности. Труд Манселла был принят в американской промышленности за стандарт для наименования цветов.
Цветовая гармония
Удачное сочетание цветов может быть обозначено как «цветовая гармония». Независимо от того, состоят они из схожих цветов, которые дают более мягкое восприятие глазом, или из контрастных цветов, приковывающих к себе внимание, гармоничные цветовые сочетания являются делом личного вкуса. Практика искусства и дизайна выдвигает теории цвета, принципы использования цвета, которые позволяют принять решение относительно выбора того или иного цвета.
Цвет вызывает эмоциональный и физический отклик, однако природа отклика может быть изменена с помощью размещения исходного цвета в сочетании с одним или несколькими цветами. Можно варьировать цветовые комбинации, чтобы создавать сочетания, которые родственны или контрастны, и таким образом воздействовать на зрительские впечатления.
Базовые концепции
Комплиментарные цвета (дополнительные)
Цвета расположены напротив друг друга в цветовом круге. Они дают наиболее контрастное сочетание. Использование двух противоположных цветов приведет к визуальной вибрации и возбуждению взгляда.
Близкие цвета + комплиментарный (контрастные)

Один цвет сопровождается двумя цветами, расположенными в ближайшем соседстве от цвета, находящегося напротив главного. Смягчение контрастности приводит к возникновению замысловатого цветосочетания.
Сдвоенные комплиментарные цвета

Представляют собой комбинацию двух пар комплиментарных цветов. Так как цвета, участвующие в таком сочетании, усиливают явную интенсивность каждого из них, то некоторые пары могут быть неприятны глазу. При использовании 4 цветов избегайте цветовых пятен одинаковой площади.
Близкие цвета

Это комбинации двух и более цветов, находящихся в непосредственном соседстве на цветовом круге. Они обладают схожей длиной волны, что делает их легкими для восприятия.
Триадные цвета

Это комбинация трех любых цветов, равномерно расположенных на цветовом круге. Триады первичных цветов воспринимаются более резко, вторичные и третичные триады дают более мягкий контраст.
Монохроматические цвета

Это цветовые схемы, составленные из оттенков одного цвета. Используйте один цвет, исследуйте разнообразие насыщенности и прозрачности.
Цветовой тон
То, что в профессиональном лексиконе художников обозначается словом «цвет», в научном цветоведении определяется термином «цветовой тон».
Цветовой тон - качество хроматического цвета, при определении которого называют цвет красным, желтым, голубым, зеленым; особенность цвета отличаться от других цветов спектра. В нашем сознании цветовой тон ассоциируется с окраской хорошо знакомых предметов. Многие названия цветов произошли от объектов с характерным цветом: песочный, изумрудный, шоколадный, вишневый, что указывает на неразрывную связь цвета с предметным миром. Термины «светлота» и «цветовой тон» тесно связаны по своему содержанию с понятиями «свет» и «цвет». В натуре цветовой тон и светлота выступают неразделимо. И их разделение есть одна из условностей изобразительного искусства, зависящая от творческой установки художника, типа его видения, используемых им материала и техники. Однако между понятиями «светлота» и «цветовой тон» нельзя провести абсолютного разграничения и теоретически. Если, например, мы берем синюю краску, в различной степени разбавленную белилами, то имеем светлотные градации или изменения ее по светлоте. То же самое будет и со всякой другой краской, но если мы возьмем одну из светлотных градаций синей и одну из светлых градаций красной. То должны будем иметь розовую и голубую краски. «Живопись есть передача тоном (т.е. светосилой цвета), плюс цвет, видимого материала» -- говорил Н. П. Крымов. Это еще раз свидетельствует о том, что всякое красочное пятно заключает в себе цвет, характеризующийся тремя связанными между собой показателями - «светлота», «цветовой тон», «насыщенность». И при изменении краски по светлоте происходит у одних красок меньше, у других - больше изменение по цветовому тону.
Насыщенность
Насыщенность - сила цвета - степень отличия хроматического цвета от равного с ним по светлоте серого цвета; степень приближения к чистому спектральному цвету или процентное содержание цвета в данном оттенке. Чем ближе цвет приближается к спектральному, чем сильнее его отличие от серого цвета, тем он насыщеннее. Розовый, светло-желтый, светло-голубой или темно-коричневый являются малонасыщенными цветами. В практике малонасыщенные цвета получают путем добавления к хроматическому цвету белой или черной краски. От примеси белил цвет светлеет, от черной краски - темнеет. Потемнение или посветление цвета всегда понижает его насыщенность. Насыщенность зависит и от цветового тона. Желтый цвет всегда насыщеннее красного, красный - синего.
В цветоведении часто измеряют не насыщенность, воспринимаемую визуально, а так называемую чистоту, или колориметрическую насыщенность цвета, которая определяется отношением яркости спектральной составляющей к общей яркости цвета. Чистота цвета - относительная величина и обычно выражается в процентах. Чистота спектральных цветов принимается за единицу, или за 100 процентов, а чистота ахроматических цветов равна нулю. Зная цветовой тон, светлоту и насыщенность цвета, можно количественно измерить любой цвет. Малейшее изменение одной из трех определяющих цвет величин влечет за собой изменение цвета. Метод определения цвета по трем перечисленным характеристикам, удобный тем, что цвет можно определить количественно, успешно применяется в различных областях науки и техники, в том числе в полиграфии, текстильном производстве, цветном телевидении и т.д., где для измерения цвета применяют специальные приборы - спектрофотометры и колориметры различных систем. Все методы определения цвета в колориметрии основаны на сравнении цветов, которые лежат в одной плоскости и находятся в одинаковых условиях освещения. В живописи при работе с натуры художник должен анализировать и сравнивать цвета, присущие сложным по форме объемным объектам или предметам, которые, как правило, находятся в окружении цветовой среды или предметов другого цвета и которые расположены на нескольких, иногда достаточно удаленных друг от друга планах и, следовательно, и различных условиях освещения.
Цветовой круг
Цвета спектра - красный, желтый, синий - называют основными цветами. Их нельзя получить смешением других цветов. Если смешать два крайних цвета спектра - красный и фиолетовый, то получится новый промежуточный цвет - пурпурный. В результате мы имеем восемь цветов, считающихся в практике наиболее важными: это желтый, оранжевый, красный, пурпурный, фиолетовый, синий, голубой и зеленый. Замкнув эту полоску в кольцо, можно получить цветовой круг с той же последовательностью цветов, как в спектре. Если в цветовом круге из восьми цветов смешивать соседние цвета в различных пропорциях, то можно получить множество промежуточных оттенков. Смешивая оранжевый с желтым, получим оранжево-желтый и желто-оранжевый и т.д. Цветовые круги могут быть различными по количеству содержащихся в них цветов, но не более 150, т.к. большего количества глаз не различает.
Цветовой круг можно разделить на две части так, чтобы в одну часть вошли красные, оранжевые, желтые и желто- зеленые цвета, а в другую - голубо-зеленые, голубые, синие, фиолетовые. Первые из них называют теплыми цветами, вторые - холодными. Отнесение цветов к теплым или холодным основано на том, что красные, оранжевые и желтые цвета напоминают цвет огня, солнечного света, раскаленных предметов; голубые, синие, фиолетовые цвета напоминают цвет воды, воздушной дали, льда. Чистый зеленый цвет считается нейтральным. Он может быть теплым, если в нем будут заметны желтоватые оттенки, и холодным, если в нем будут преобладать голубоватые и синеватые оттенки.
